UIPickerView控件是比UIDatePicker控件更普通的Picker控件,UIDatePicker控件可以理解成是从UIPickerView控件加工出来的专门进行日期选择的控件。
UIPickerView控件的用法比UIDatePicker复杂一点。本文中的小例子将用UIPickerView控件做出两种效果,第一个只有一个转盘,第二个有两个转盘,但这两个转盘之间没有依赖关系,也就是说改变其中一个转盘中的选择,不会对第二个转盘产生影响。在下一篇文章会做一个转盘之间有依赖关系的例子。
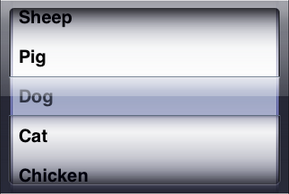
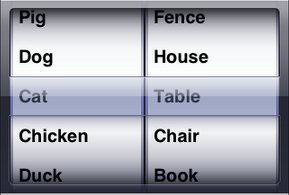
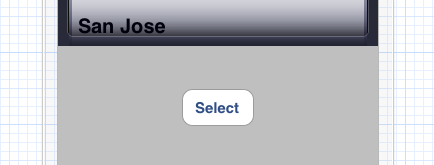
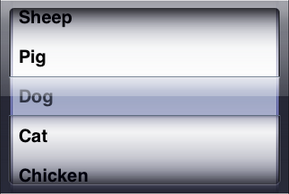
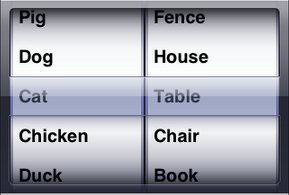
下图是我们的效果图:


第一个UIPickerView控件可以用来选择Horse,Sheep,Pig,Dog,Cat,Chicken,Duck,Goose;第二个UIPickerView在第一个基础上增加了一个转盘。
闲话少说,接下来就开始。
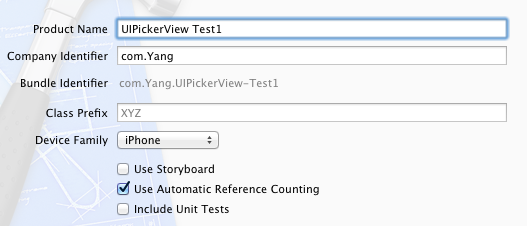
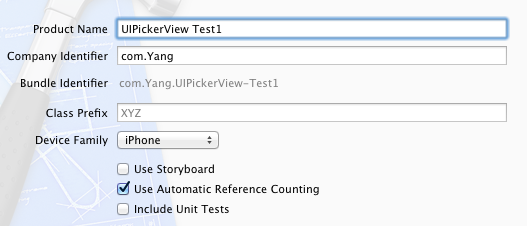
1、运行Xcode 4.2,新建一个Single View Application,名称为UIPickerView Test1,其他设置如下图:

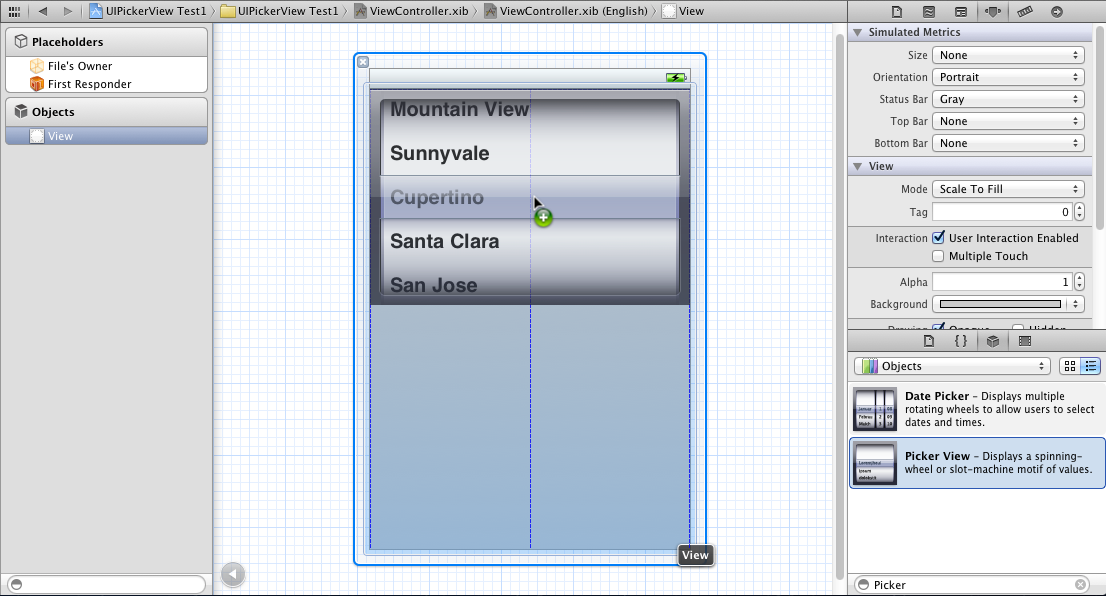
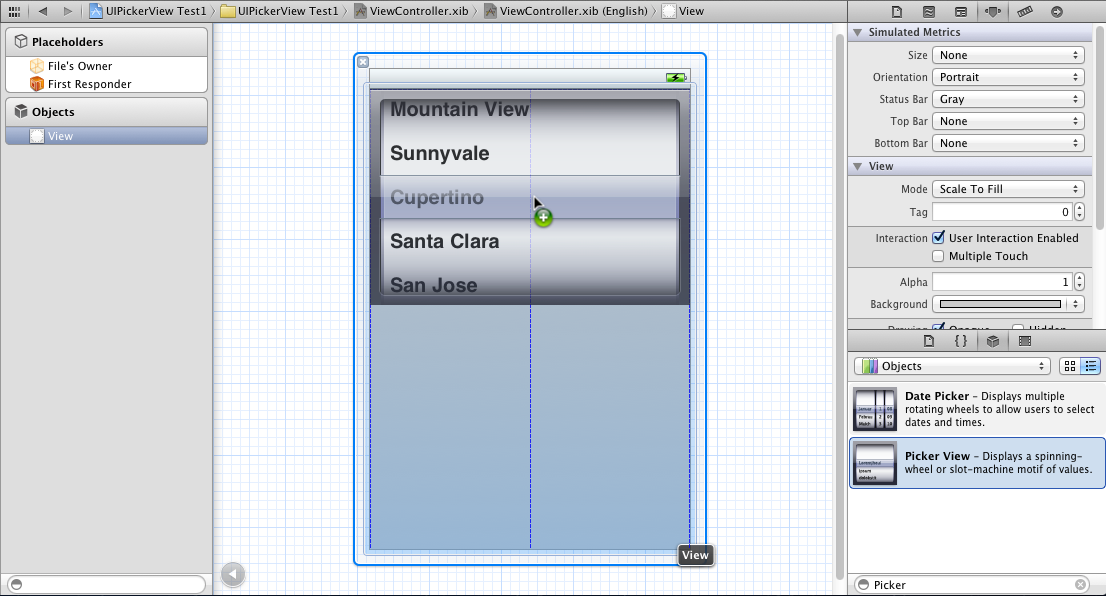
2、单击ViewController.xib,然后拖一个Picker View控件到视图上:

然后再拖一个Button到Picker View下方,并修改名称为Select:

3、在ViewController.h中为Picker View控件创建Outlet映射,名称为myPickerView,然后为Select按钮创建Action映射,名称为buttonPressed,具体方法不说了,可以参照上一篇文章。
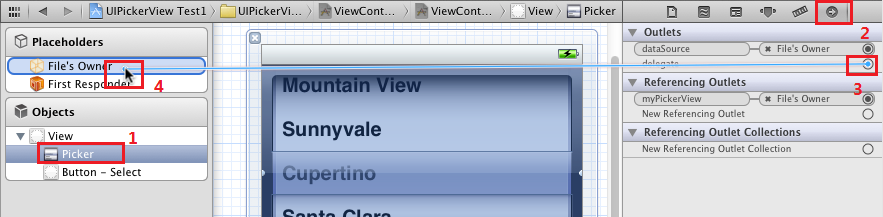
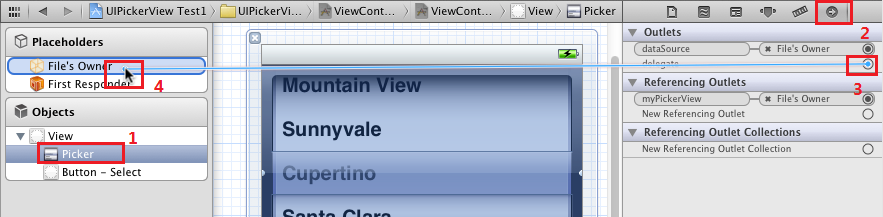
4、选中Picker View控件,打开Connections Inspector,找到delegate和datasource,从它们右边的圆圈拉线到File’s Owner:

5、单击ViewController.h,在其中添加代码:
01 | #import <UIKit/UIKit.h> |
03 | @interface ViewController : UIViewController<UIPickerViewDelegate, UIPickerViewDataSource> |
05 | @property (weak, nonatomic) IBOutlet UIPickerView *myPickerView; |
06 | @property (strong, nonatomic) NSArray *myPickerData; |
08 | - (IBAction)buttonPressed:(id)sender; |
注意在@interface后面添加尖括号及其中内容,我们将ViewController作为Picker View的Delegate以及DataSource。
6、代码添加:
6.1 单击ViewController.m,在@implementation的下一行添加代码:
1 | @synthesize myPickerData; |
6.2 找到buttonPressed方法,添加代码如下:
01 | - (IBAction)buttonPressed:(id)sender { |
02 | NSInteger row = [myPickerView selectedRowInComponent:0]; |
03 | NSString *selected = [myPickerData objectAtIndex:row]; |
04 | NSString *msg = [[NSString alloc] initWithFormat: |
05 | @"You selected %@!", selected]; |
06 | UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Hello!" |
09 | cancelButtonTitle:@"Yes, I Did." |
10 | otherButtonTitles:nil]; |
6.3 找到viewDidLoad方法,在其中添加代码:
5 | NSArray *array = [[NSArray alloc] initWithObjects:@"Horse", @"Sheep", @"Pig", @"Dog", @"Cat", @"Chicken", @"Duck", @"Goose", nil]; |
6 | self.myPickerData = array; |
6.4 找到viewDidUnload方法,在其中添加代码:
3 | [self setMyPickerView:nil]; |
7 | self.myPickerView = nil; |
8 | self.myPickerData = nil; |
6.5 在@end前面添加代码:
02 | #pragma mark Picker Data Source Methods |
04 | - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { |
08 | - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { |
09 | return [myPickerData count]; |
12 | #pragma mark Picker Delegate Methods |
13 | - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { |
14 | return [myPickerData objectAtIndex:row]; |
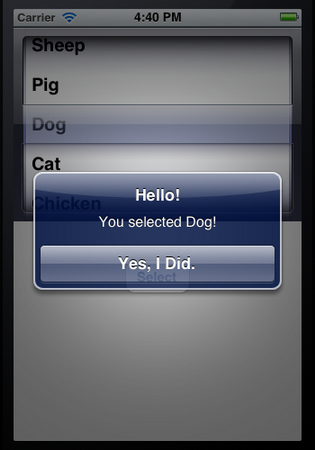
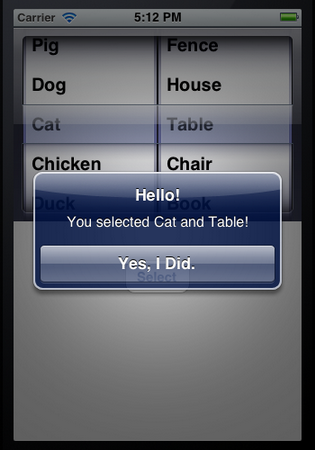
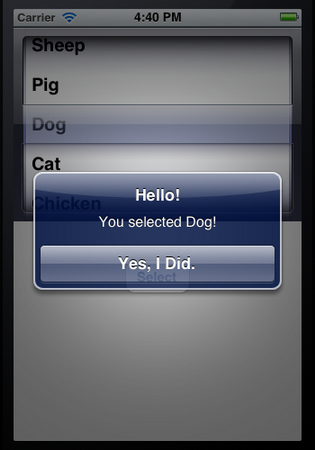
7、运行:


上面的例子只有一个转盘,接下来我们在此基础上增加一个转盘,第一个转盘不变,第二个转盘可以选择Tree,Flower,Grass,Fence,House,Table,Chair,Book,Swing。只要添加代码就行了。
8、单击ViewController.h,在@interface下一行添加代码:
1 | @property (strong, nonatomic) NSArray *myPickerData_2; |
9、单击ViewController.m,在其中添加代码:
9.1 在@implementation的下一行添加代码:
1 | @synthesize myPickerData_2; |
9.2 找到viewDidLoad方法,在其中添加代码:
5 | NSArray *array = [[NSArray alloc] initWithObjects:@"Horse", @"Sheep", @"Pig", @"Dog", @"Cat", @"Chicken", @"Duck", @"Goose", nil]; |
6 | self.myPickerData = array; |
7 | NSArray *array_2 = [[NSArray alloc] initWithObjects:@"Tree", @"Flower", @"Grass", @"Fence", @"House", @"Table", @"Chair", @"Book",@"Swing" , nil]; |
8 | self.myPickerData_2 = array_2; |
9.3 找到viewDidUnload方法,在其中追加代码:
03 | [self setMyPickerView:nil]; |
04 | [super viewDidUnload]; |
07 | self.myPickerView = nil; |
08 | self.myPickerData = nil; |
09 | self.myPickerData_2 = nil; |
9.4 找到buttonPressed方法,修改代码:
01 | - (IBAction)buttonPressed:(id)sender { |
02 | NSInteger row = [myPickerView selectedRowInComponent:0]; |
03 | NSInteger row_2 = [myPickerView selectedRowInComponent:1]; |
05 | NSString *selected = [myPickerData objectAtIndex:row]; |
06 | NSString *selected_2 = [myPickerData_2 objectAtIndex:row_2]; |
08 | NSString *msg = [[NSString alloc] initWithFormat: |
09 | @"You selected %@ and %@!", selected, selected_2]; |
10 | UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Hello!" |
13 | cancelButtonTitle:@"Yes, I Did." |
14 | otherButtonTitles:nil]; |
9.5 找到numberOfComponentsInPickerView方法,修改其返回值为2:
1 | - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { |
9.6 找到numberOfRowsInComponent方法,修改其中代码:
1 | - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { |
3 | return [myPickerData count]; |
5 | return [myPickerData_2 count]; |
9.7 找到下面的方法,修改代码:
1 | - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { |
3 | return [myPickerData objectAtIndex:row]; |
5 | return [myPickerData_2 objectAtIndex:row]; |
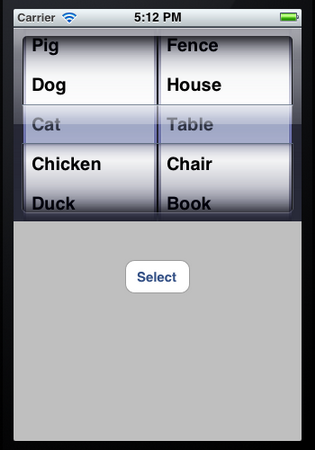
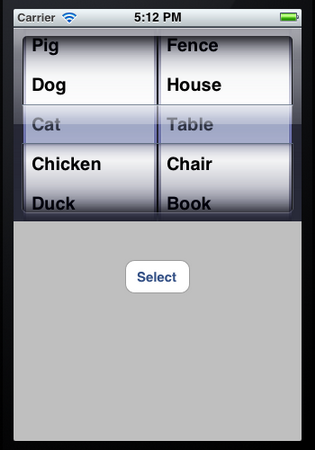
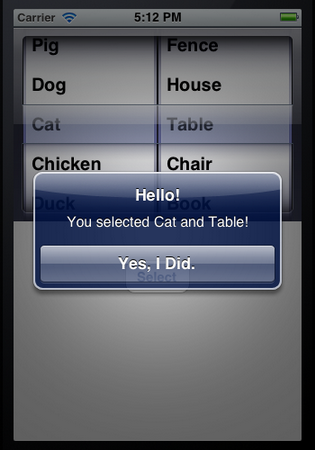
10、运行:


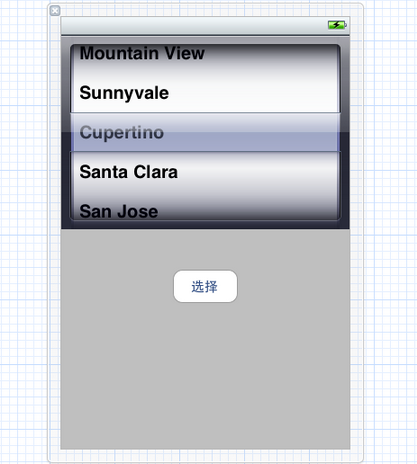
这次要用UIPickerView控件做出这样的效果:它有两个转盘(Component),当左边的转盘改变了选择值,右边转盘所有的选项都改变。如下图所示:


为了达到这样的效果,还是先要创建两个NSArray对象,每个转盘对应一个。然后创建一个NSDictionary对象。我们可以想象出数据是树形的,NSDictionary可以看成是一个有两列的表格,第一列存储的是关键字,每个关键字对应一个NSArray对象,这些NSArray数组中存储的是一系列的NSString对象。
在这个例子中,第一例存储的是一些省份,第二列存储的是省份对应的地级市。
其实实现的方法跟上篇文章中的差不多,唯一不同的是要实现:改变左边转盘的选项,右边转盘内容发生相应的变化。这个功能要用到的函数我们上次也使用到了。
这次,我们先把要用到的代码写好,然后再用Interface Builder创建控件、实现映射等。
1、运行Xcode 4.2,新建一个Single View Application,名称为UIPickerView Test2:

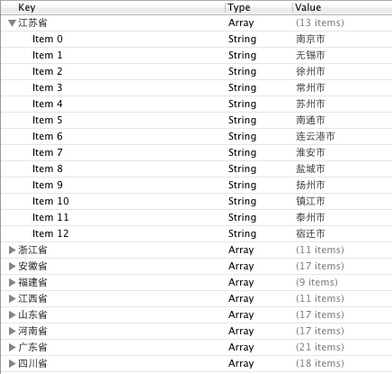
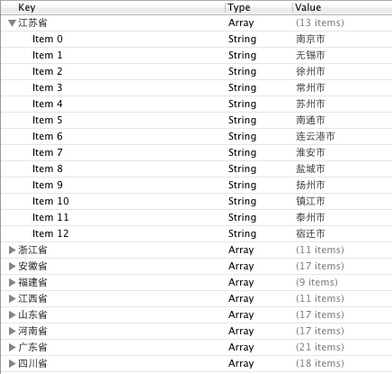
2、创建数据。我们用到的数据如下:
02 | 南京市 无锡市 徐州市 常州市 苏州市 南通市 连云港市 淮安市 盐城市 扬州市 镇江市 泰州市 宿迁市 |
04 | 杭州市 宁波市 温州市 嘉兴市 湖州市 绍兴市 金华市 衢州市 舟山市 台州市 丽水市 |
06 | 合肥市 芜湖市 蚌埠市 淮南市 马鞍山市 淮北市 铜陵市 安庆市 黄山市 滁州市 阜阳市 宿州市 巢湖市 六安市 亳州市 池州市 宣城市 |
08 | 福州市 厦门市 莆田市 三明市 泉州市 漳州市 南平市 龙岩市 宁德市 |
10 | 南昌市 景德镇市 萍乡市 九江市 新余市 鹰潭市 赣州市 吉安市 宜春市 抚州市 上饶市 |
12 | 济南市 青岛市 淄博市 枣庄市 东营市 烟台市 潍坊市 济宁市 泰安市 威海市 日照市 莱芜市 临沂市 德州市 聊城市 滨州市 菏泽市 |
14 | 郑州市 开封市 洛阳市 平顶山市 安阳市 鹤壁市 新乡市 焦作市 濮阳市 许昌市 漯河市 三门峡市 南阳市 商丘市 信阳市 周口市 驻马店市 |
16 | 广州市 深圳市 珠海市 汕头市 韶关市 佛山市 江门市 湛江市 茂名市 肇庆市 惠州市 梅州市 汕尾市 河源市 阳江市 清远市 东莞市 中山市 潮州市 揭阳市 云浮市 |
18 | 成都市 自贡市 攀枝花市 泸州市 德阳市 绵阳市 广元市 遂宁市 内江市 乐山市 南充市 眉山市 宜宾市 广安市 达州市 雅安市 巴中市 资阳市 |
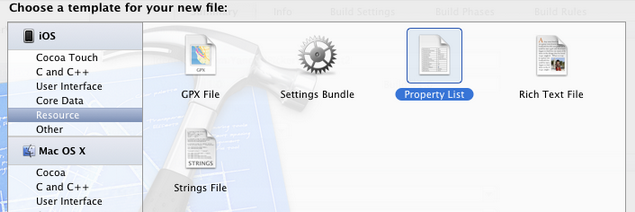
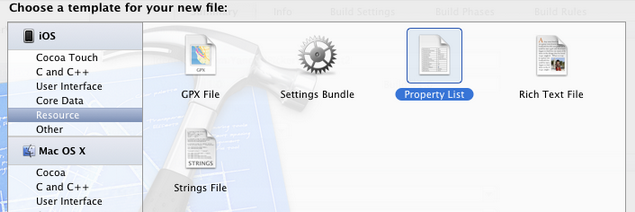
在前边的文章中曾经提到过plist文件,现在,我们就要用plist文件存储以上数据。为此,选择File — New — New File,在打开的窗口中,左边选择iOS中的Resource,右边选择Property List:

单击Next,在打开的窗口中,Save As中输入名称provinceCities,Group选择Supporting Files:

单击Create,就创建了provinceCities.plist。然后往其中添加数据,如下图所示:

3、单击ViewController.h,向其中添加代码:
01 | #import <UIKit/UIKit.h> |
03 | #define kProvinceComponent 0 |
04 | #define kCityComponent 1 |
06 | @interface ViewController : UIViewController <UIPickerViewDelegate, UIPickerViewDataSource> |
08 | @property (strong, nonatomic) IBOutlet UIPickerView *picker; |
09 | @property (strong, nonatomic) NSDictionary *provinceCities; |
10 | @property (strong, nonatomic) NSArray *provinces; |
11 | @property (strong, nonatomic) NSArray *cities; |
13 | - (IBAction)buttonPressed; |
4、单击ViewController.m,向其中添加代码:
4.1 在@implementation下一行添加代码:
2 | @synthesize provinceCities; |
4.2 在ViewDidLoad方法中添加代码:
05 | NSBundle *bundle = [NSBundle mainBundle]; |
06 | NSURL *plistURL = [bundle URLForResource:@"provinceCities" withExtension:@"plist"]; |
08 | NSDictionary *dictionary = [NSDictionary dictionaryWithContentsOfURL:plistURL]; |
09 | self.provinceCities = dictionary; |
10 | NSArray *components = [self.provinceCities allKeys]; |
11 | NSArray *sorted = [components sortedArrayUsingSelector:@selector(compare:)]; |
12 | self.provinces = sorted; |
14 | NSString *selectedState = [self.provinces objectAtIndex:0]; |
15 | NSArray *array = [provinceCities objectForKey:selectedState]; |
代码中
1 | NSBundle *bundle = [NSBundle mainBundle]; |
用于获得当前程序的Main Bundle,这个Bundle可以看成是一个文件夹,其中的内容遵循特定的框架。Main Bundle的一种主要用途是使用程序中的资源,如图片、声音等,本例中使用的是plist文件。下面的一行
1 | NSURL *plistURL = [bundle URLForResource:@"provinceCities" withExtension:@"plist"]; |
用来获取provinceCities.plist的路径,之后将这个文件中的内容都放在一个NSDictionary对象中,用的是
1 | NSDictionary *dictionary = [NSDictionary dictionaryWithContentsOfURL:plistURL]; |
4.3 找到viewDidUnload方法,添加代码:
03 | [super viewDidUnload]; |
07 | self.provinceCities = nil; |
4.4 在@end之前添加代码,实现buttonPressed方法:
01 | - (IBAction)buttonPressed:(id)sender { |
02 | NSInteger provinceRow = [picker selectedRowInComponent:kProvinceComponent]; |
03 | NSInteger cityRow = [picker selectedRowInComponent:kCityComponent]; |
05 | NSString *province = [self.provinces objectAtIndex:provinceRow]; |
06 | NSString *city = [self.cities objectAtIndex:cityRow]; |
08 | NSString *title = [[NSString alloc] initWithFormat:@"你选择了%@.", city]; |
09 | NSString *message = [[NSString alloc] initWithFormat:@"%@属于%@", city, province]; |
11 | UIAlertView *alert = [[UIAlertView alloc] initWithTitle:title message:message delegate:nil cancelButtonTitle:@"好的" otherButtonTitles: nil]; |
4.5 在@end之前添加代码:
02 | #pragma mark Picker Date Source Methods |
03 | - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView { |
07 | - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component { |
08 | if (component == kProvinceComponent) { |
09 | return [self.provinces count]; |
11 | return [self.cities count]; |
14 | #pragma mark Picker Delegate Methods |
15 | - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component { |
16 | if (component == kProvinceComponent) { |
17 | return [self.provinces objectAtIndex:row]; |
19 | return [self.cities objectAtIndex:row]; |
22 | - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component { |
23 | if (component == kProvinceComponent) { |
24 | NSString *selectedState = [self.provinces objectAtIndex:row]; |
25 | NSArray *array = [provinceCities objectForKey:selectedState]; |
27 | [picker selectRow:0 inComponent:kCityComponent animated:YES]; |
28 | [picker reloadComponent:kCityComponent]; |
32 | - (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component { |
33 | if (component == kCityComponent) { |
可以看到,跟上篇文章的例子相比,大部分代码是一样的,不同的是增加了pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component这个方法。这个方法中,当检测到修改的是左边转盘的值,则将self.cities中的内容替换成相应的数组,并执行[picker reloadComponent:kCityComponent];这个语句。
最后一个方法
1 | (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component |
可以用来修改每个转盘的宽度,虽然在这个例子中不必要,但是我们得知道是怎么做的。
代码部分结束,接下来是使用Interface Builder添加控件、创建映射。
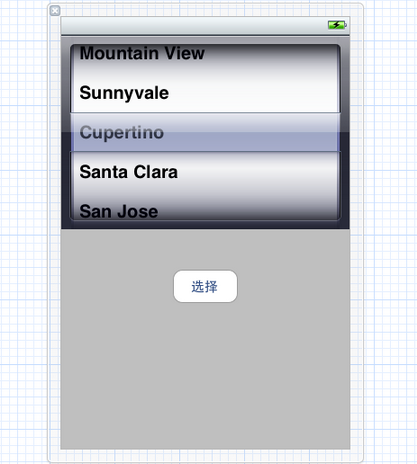
5、单击ViewController.xib,往其中添加一个UIPickerView控件和一个Button,按钮的名称改为“选择”,具体方法参照前面一篇文章:

接下来要做的就是拉几条线。
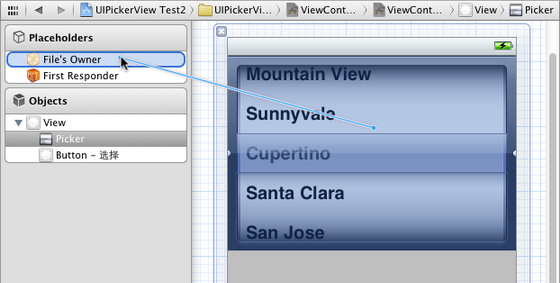
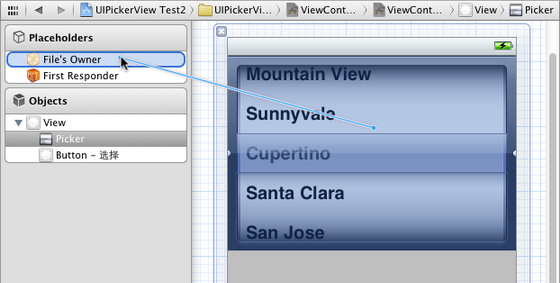
6、选中新添加的UIPickerView控件,按住Control,拖到File’s Owner图标,在弹出菜单选择delegate和dataSource:

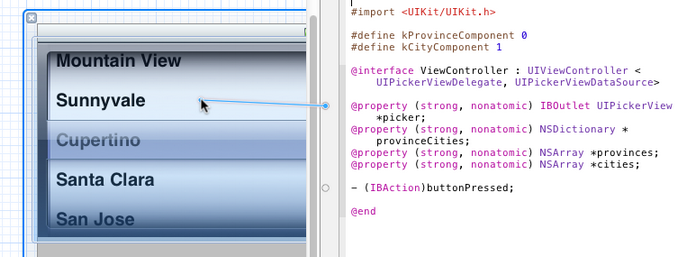
打开Assistant Editor,确保其中打开的是ViewController.h,然后从picker属性前边的小圆圈拉线到UIPickerView控件:

同样,从buttonPressed方法前边的小圆圈拉线到“选择”按钮。
7、运行: