为什么说是常见问题整合呢,因为我就是Genymotion最悲剧的使用者,该见过的问题,我基本都见过了,在此总结出这血的教训,望大家不要重蹈覆辙。
常见问题1:
Genymotion在开启模拟器时卡在了starting virtual device(注意只有
tarting virtual device窗口,没有模拟器的黑屏窗口
)
原因:VirtualBox安装路径有问题,
VirtualBox不是你想装想装就能装的,他需要指定路径,
解决方案:这个在我上面帖子中有小小的提到一下,在此强调,你安装完Genymotion模拟器之后进入
C:\Users\USER\AppData\Local\Genymobile,寻找一名为Genymotion的记事本log档案,
打开后会看到密密麻麻的一大串,Ctrl+F搜寻" found in settings "往后一点,会看到一个路径,这个路径便是你
VirtualBox的安装路径,但是有的孩子会说,根本找不到
found in settings
这几个字,那是因为你没有启动过
Genymotion,还没有打下Log,所以正确的安装顺序就是,装完
Genymotion之后启动一下,这时必然报错,没事,把他关掉,去上述Log文档中找安装路径,再安装
VirtualBox。应该就没有太大的问题了。
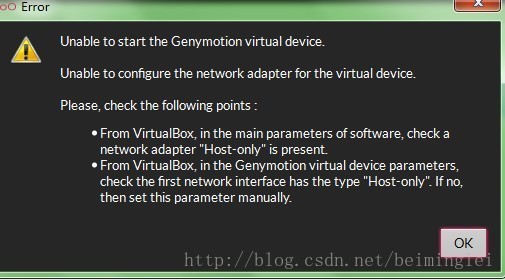
常见问题2:如下图所示(Unable to configure the network adapter for the virtual device)

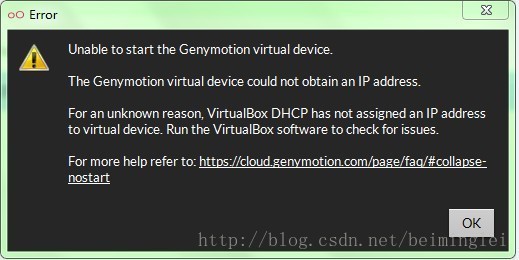
常见问题3:如下图所示(The Genymotion virtual device could not obtain an IP address)

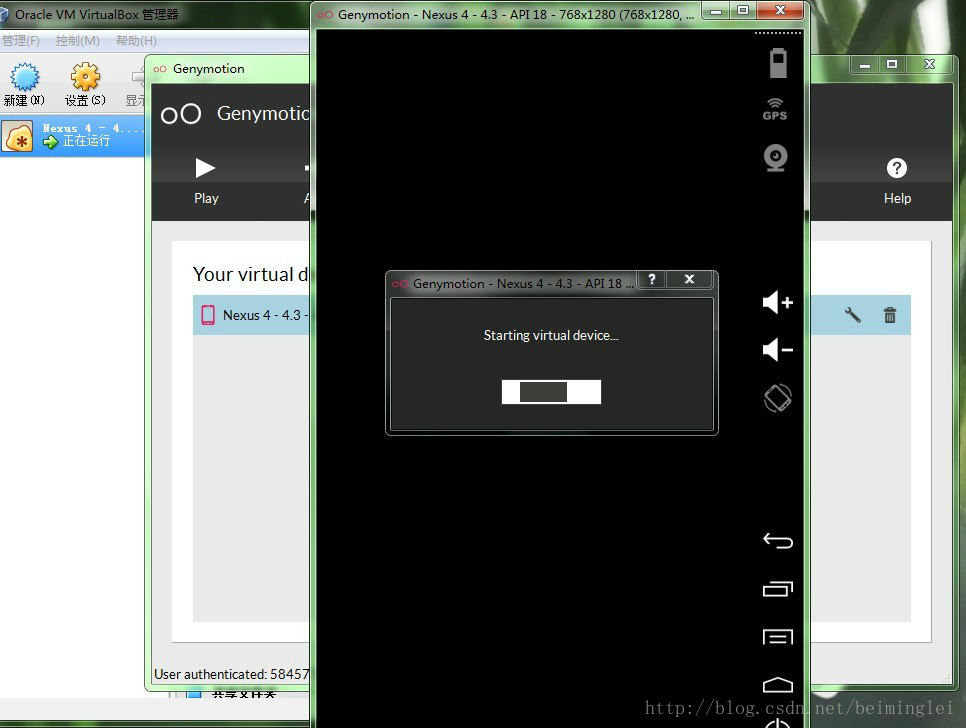
常见问题4:如下图所示,
Genymotion在开启模拟器时卡在了starting virtual device(注意既有
tarting virtual device窗口,也有模拟器的黑屏窗口
)

上述中常见问题2,3,4
都是由网络配置问题引起。
原因:模拟器网络的IP必须是192.168.56.X才能正确运行,这点很重要,这与你自身的电脑IP没有任何关系。
安装模拟器的时候他会默认安装虚拟的网卡适配器,一般叫做
VirtualBox Host-Only Ethernet Adapter,所以你出现上述问题之1的话就需要检查你的这个IP配置。
解决方案:
第一步,打开网络共享中心,查看你
VirtualBox Host-Only Ethernet Adapter的IP是多少?这里需要手动设置,IP为:192.168.56.X
子网掩码是:255.255.155.0。
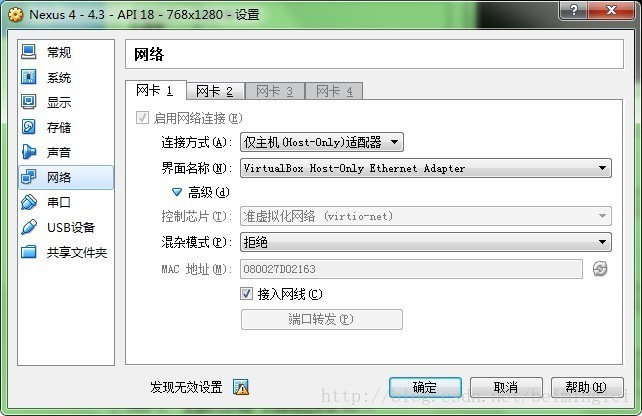
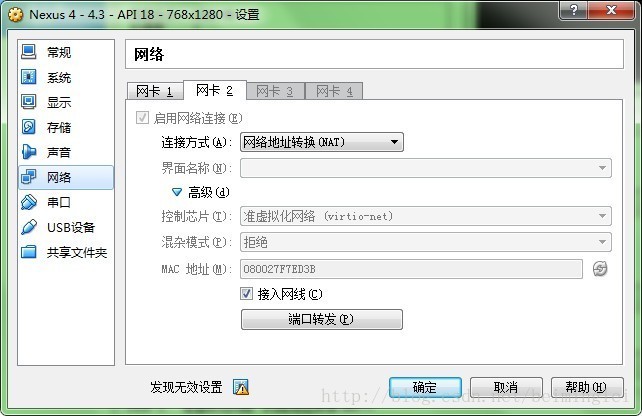
第二步:打开VirtualBox,选择一个模拟器点击设置,选择网络,进行网卡1和网卡2的配置,这里我把配置贴出来,大家可以参考


其实,这里网卡1和网卡2的配置与组合已经网卡配置数量并不是固定的,这里推荐一篇帖子,大家可以看看,如果能参透的话选择何种配置在于你们自己的选择,本人主要是因为看不懂这篇文章所以选择了一种比较安全的,看别人怎么配我就怎么配。帖子地址:
http://www.douban.com/group/topic/15558388/?qq-pf-to=pcqq.group
。
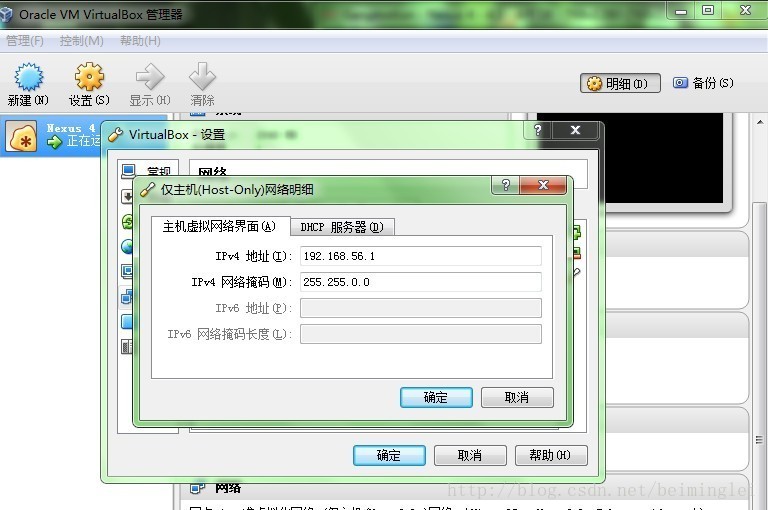
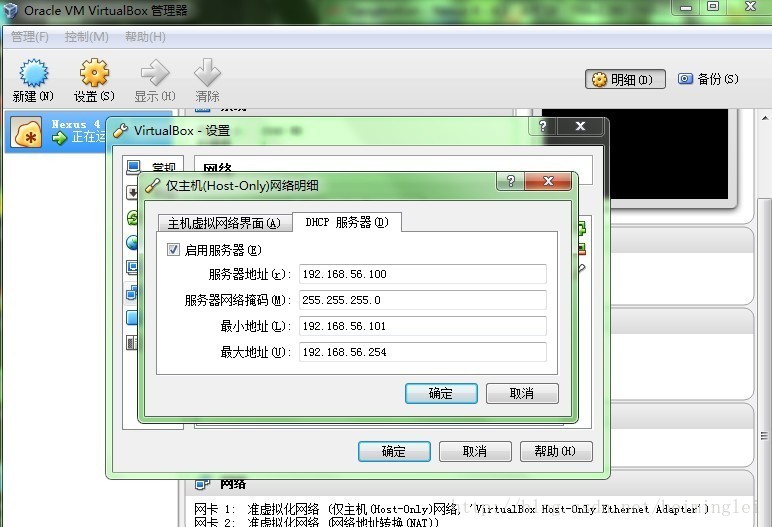
第三步:同样在VirtualBox中选择你要配置的模拟器,点击管理,选择全局设定,再选择网络,跳转Host-only Networks标签在
VirtualBox Host-Only Ethernet Adapter上点击右键选择编辑主机网络,进行配置,同样把我的配置贴出来。


主机虚拟网络的配置就是你的IP与子网掩码的配置。
进行完上述三个步骤之后我想应该就能正常启动了,如果还不行只能说明你比我还悲剧。
常见问题5:忘记截图了,错误提示是
Failed to import OVA
出现这个问题的大部分原因是模拟器读取配置文件不同步,也就是说,比如你删掉了一个模拟器,删除的时候选择了删除其所有文件,但是你下次再创建相同模拟器的时候可能就会出现这个问题,是因为模拟器已经存在并没有删除干净,这个问题不复杂,你只需要把
Genymotion中的模拟器文件删除就行了,路径在:
C:\Users\~\AppData\Local\Genymobile\Genymotion\deployed(“~”是你电脑的名字),明确知道是哪个虚拟机的问题就直接删除哪个就行,如果不能明确知道而且模拟器并没有重要数据的话可以直接删除
deployed文件夹。
大家还遇到过什么关于Genymotion问题的可以在此补充,我会及时整理好,如果你遇到了上面我没有提过的也还没有解决的,可以联系我,我们一起解决看看,毕竟这玩意挺好用的。上述就是我一天没写代码纠结出来的成果,希望对大家有所帮助,老夫先行歇着了。
嗷嗷,临走之前老夫还有交代,那些年对我有用的帖子一并奉上。
http://stackoverflow.com/questions/18641423/not-able-to-start-genymotion-device
http://forum.gamer.com.tw/C.php?page=7&bsn=23805&snA=72073
其他可参考问题与解决方案:
1、VirtualBox的四种网络接入模式
http://wenku.baidu.com/view/14e69aefaeaad1f346933f32.html
http://blog.csdn.net/yxc135/article/details/8458939
2、Genymotion的安装过程
http://www.iplaysoft.com/genymotion.html
3、Genymotion的官方使用文档
https://www.genymotion.com/#!/developers/user-guide
转载地址:
http://blog.csdn.net/beiminglei/article/details/17399333